Breuninger -
TVC Campaign
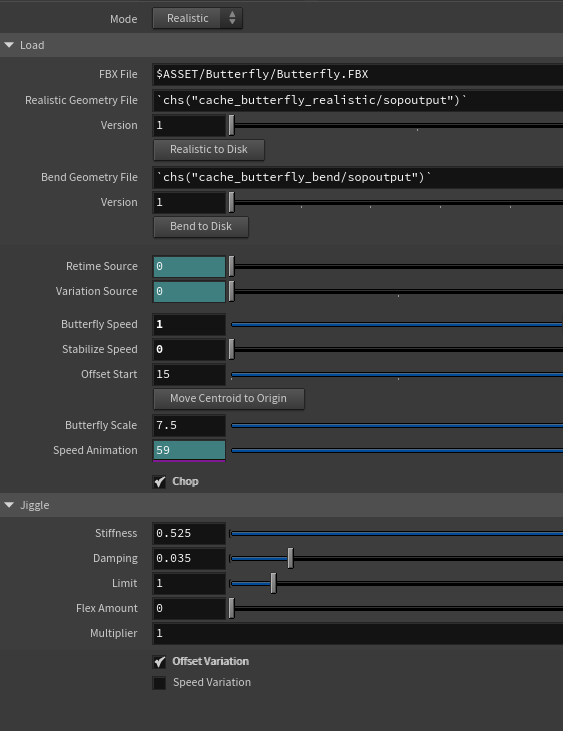
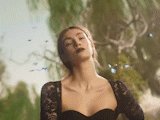
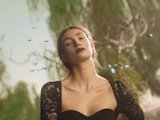
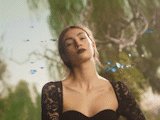
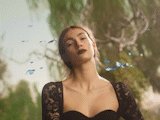
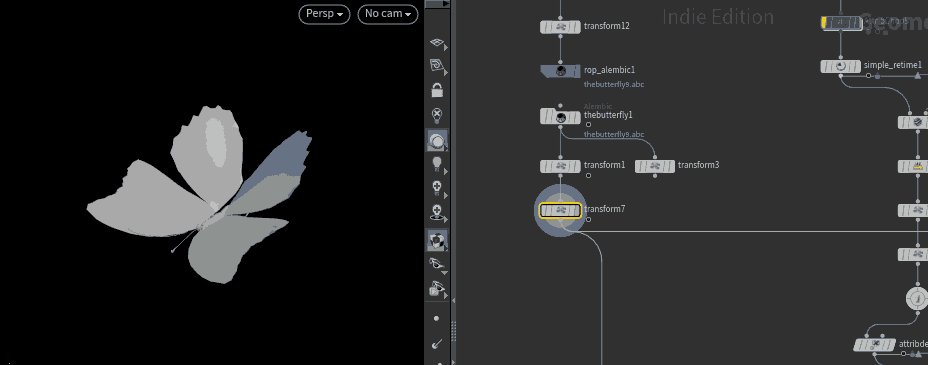
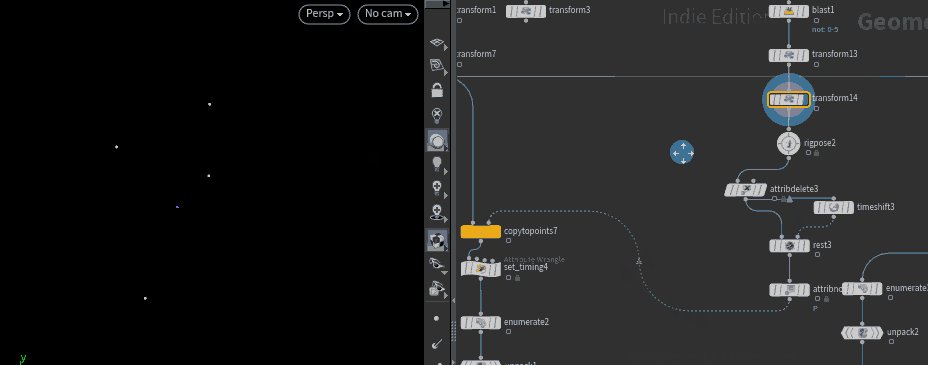
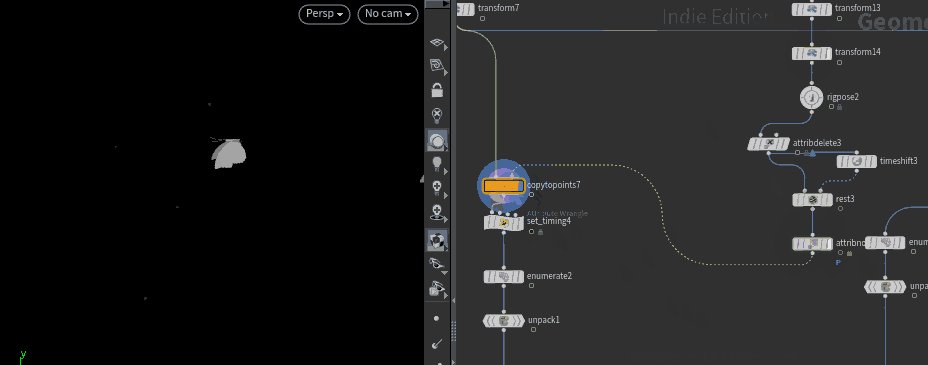
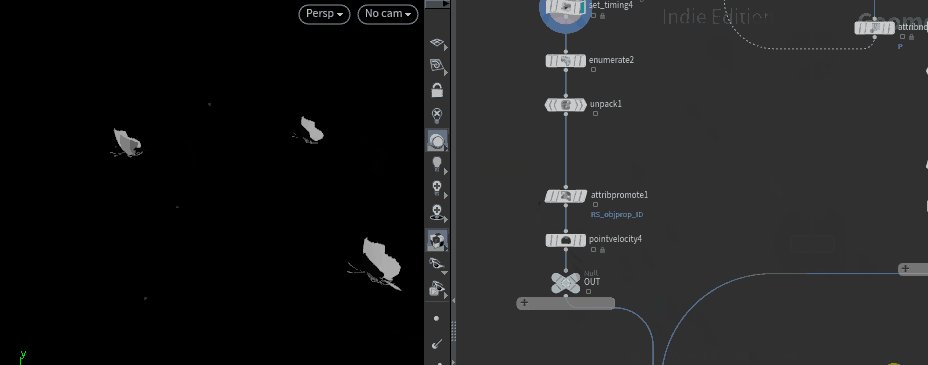
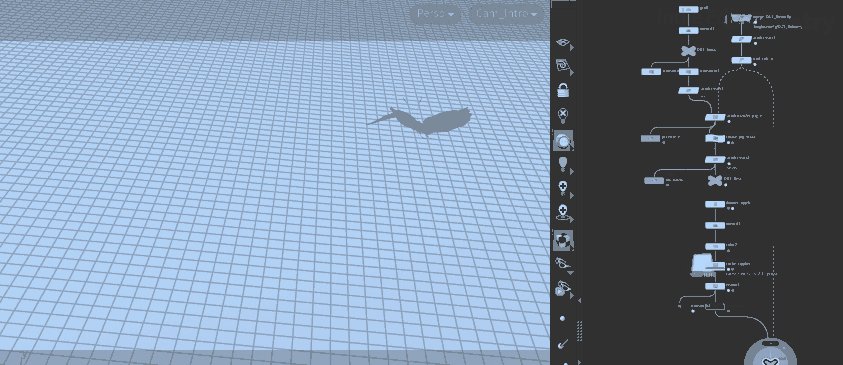
Collection teaser for Breuninger. I’ve animated and render the butterflies that have been embedded in the filmed shots.
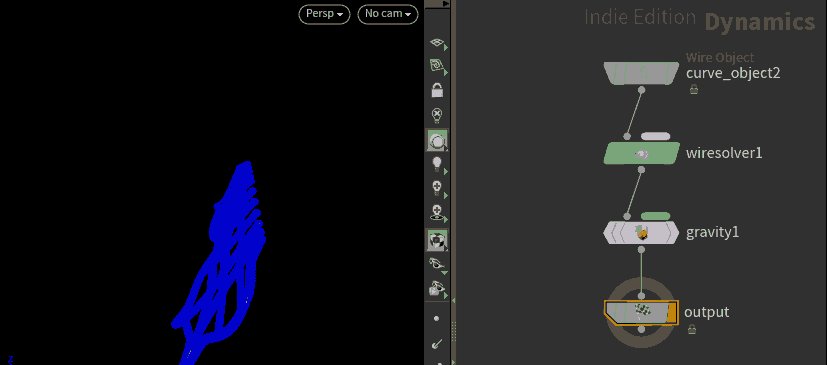
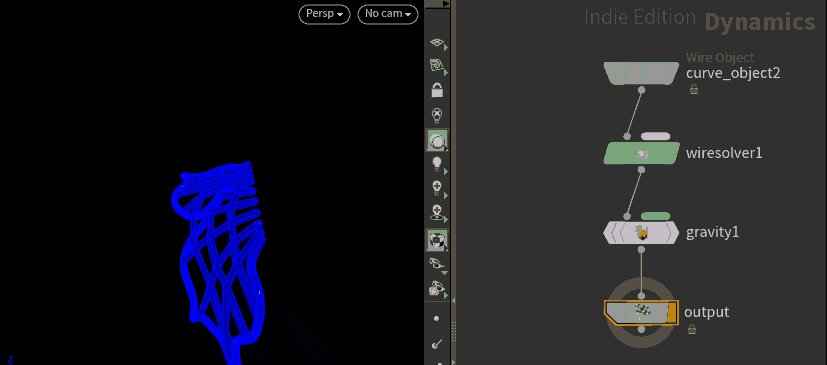
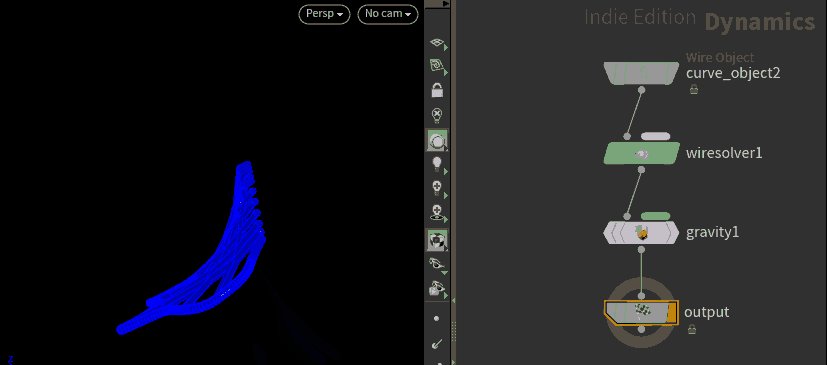
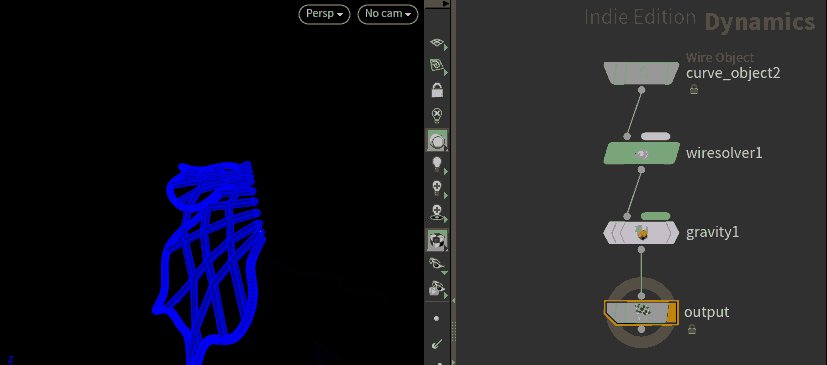
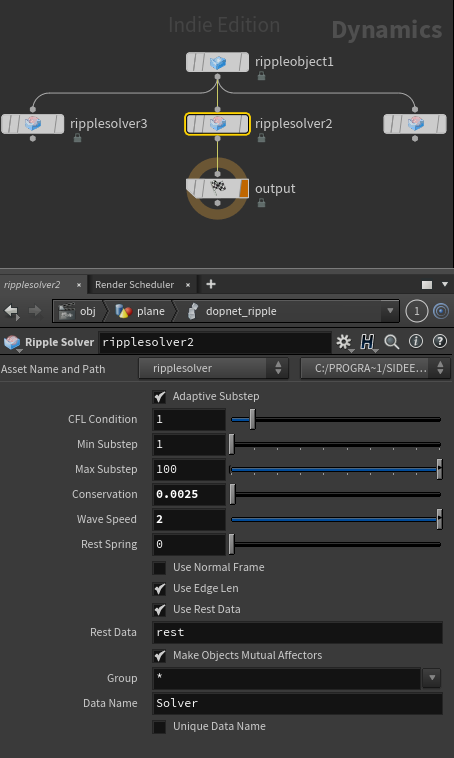
To iterate quickly i created a butterfly animation tool.
Project Directed by Chang Lin & Hugo Richel
Art director & Lead CGI @hugorichel
DoP @a_romain c/o Vinh Nguyen Quang
Head of Design | Petra Langhammer
Producer @amkirsche
Producer Assistant @julian_mathieu_
Produced by @wolkn_productions
Post-production by @onshore.studio
Sound-designer & music producer @arthurcormerais
Production Design | Pan Patelis
Art Department | Marco Galli & Bastian Höhl
Unreal CGI | Pierre Chouzy
3D simulation @alexandre.tamisier
Editing supervisor | Thomas Floch
Editor @vincentfleischmann
Compositing @f.vfxstudio
Lead compositor | Franklin Toussaint
Compositors | Corentin Laplatte, Arnaud Cassier, Franklin Toussaint
3D tracking | Selim Mondzie
Grading | Jacques Dziura
Shot at @hyperbowl.studio
Photographer @johnpaulpietrus c/o Schierke Artists
BTS Cam 1 & Edit @melih_akya
BTS Cam 2 @domsgmnn
Projekt Manager | Kendra Ahrens
Styling @dogi_
Hair | Uli Wissel c/o Uschi Raabe
Make up | Sina Stölzle c/o Uschi Raabe
To iterate quickly i created a butterfly animation tool.
Project Directed by Chang Lin & Hugo Richel
Art director & Lead CGI @hugorichel
DoP @a_romain c/o Vinh Nguyen Quang
Head of Design | Petra Langhammer
Producer @amkirsche
Producer Assistant @julian_mathieu_
Produced by @wolkn_productions
Post-production by @onshore.studio
Sound-designer & music producer @arthurcormerais
Production Design | Pan Patelis
Art Department | Marco Galli & Bastian Höhl
Unreal CGI | Pierre Chouzy
3D simulation @alexandre.tamisier
Editing supervisor | Thomas Floch
Editor @vincentfleischmann
Compositing @f.vfxstudio
Lead compositor | Franklin Toussaint
Compositors | Corentin Laplatte, Arnaud Cassier, Franklin Toussaint
3D tracking | Selim Mondzie
Grading | Jacques Dziura
Shot at @hyperbowl.studio
Photographer @johnpaulpietrus c/o Schierke Artists
BTS Cam 1 & Edit @melih_akya
BTS Cam 2 @domsgmnn
Projekt Manager | Kendra Ahrens
Styling @dogi_
Hair | Uli Wissel c/o Uschi Raabe
Make up | Sina Stölzle c/o Uschi Raabe
— ROLE
Animation
ShadingLighting
— SOFTWARE
Houdini
Redshift
— DATE
February 2022
Casting:
FLE
@lorena
@banasjulia
@barathy_a
@sebi.ganahl
@sadiqdesh
TSF
@atusa_jafari
@matteomiccini
Nikita Kobe
@grace.epolo